Unlocking the Best SR22 Rates: A Comprehensive Guide
Find the most competitive SR22 insurance rates and get the coverage you need today.
Color Me Impressed: Crafting the Perfect Website Palette
Unlock the secret to a stunning website! Discover how to craft the perfect color palette that captivates and converts visitors.
The Psychology of Color: How to Choose the Right Palette for Your Website
The psychology of color plays a crucial role in design, influencing not only the aesthetic appeal of a website but also the emotional and psychological responses of users. Different colors evoke distinct feelings and associations; for example, blue is often linked to trust and calmness, making it a popular choice for corporate websites. On the other hand, vibrant colors like red can stimulate excitement and urgency, which may be beneficial for e-commerce sites. When choosing a color palette for your website, consider your target audience and the message you want to convey, as the right color can enhance user experience and increase conversions.
To select the right color palette, begin by identifying your brand identity and values. Conduct a color psychology analysis to determine which colors align with your message. Once you have a clear understanding, utilize tools like color wheel combinations and contrast ratios to create a harmonious look. Remember, it's not just about aesthetics; the psychology of color should guide your choices to ensure that your website resonates with visitors, encouraging them to engage with your content or make a purchase. Experimentation and feedback can further refine your palette, leading to a website that truly represents your brand.

Top 5 Color Palettes for Different Website Types
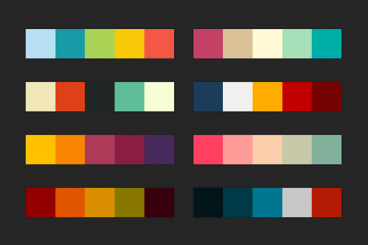
Choosing the right color palette is crucial for enhancing website aesthetics and improving user experience. Each type of website, whether it be a blog, e-commerce store, or corporate site, has its own unique audience and purpose. Here are the Top 5 color palettes for different website types that will help you connect effectively with your visitors:
- Blog Websites: Soft and muted tones like pastel blues or greens create a calming effect, allowing readers to focus on content. A combination of light backgrounds with vibrant accent colors can help highlight key areas without overwhelming the viewer.
- E-commerce Sites: Bold colors like red and orange can stimulate action, encouraging impulse purchases. Pair these with neutral tones to balance the vibrancy and establish trustworthiness.
- Corporate Websites: Professional shades such as navy blue, gray, and white communicate reliability and sophistication. These palettes are often complemented by occasional splashes of brighter colors to draw attention to important information.
- Creative Portfolios: Playful and artistic color palettes that include bright and contrasting colors can showcase creativity effectively. Combining unique color combinations can make the portfolio stand out and reflect the artist's personality.
- Non-profit Websites: Earthy tones convey support and community spirit. Calming greens, browns, and blues can instill a sense of trust while maintaining a warm and inviting atmosphere.
Is Your Website Color Scheme Affecting User Engagement?
In today's digital landscape, the color scheme of your website plays a pivotal role in shaping user engagement. Colors evoke emotions and influence perceptions, which can significantly impact how visitors interact with your content. For example, a well-chosen palette can enhance readability and draw attention to key areas, while a poorly selected combination may lead to confusion and frustration. Consider the psychological effects of colors: warm tones like red and orange can create a sense of urgency, while cooler shades like blue and green can foster a feeling of calmness and trust. Understanding these associations is crucial for optimizing user experience.
To determine if your current website color scheme is effective, it might be beneficial to conduct A/B testing or collect user feedback. Engagement metrics such as bounce rates, time on pages, and conversion rates can provide insight into how visitors respond to your site's colors. Remember, it’s not just about aesthetics; it’s also about functionality and how well your color choices communicate your brand message. In a crowded online space, an appealing and intentional color scheme can be the difference between retaining visitors and losing them to competitors.